Керування кольорами об’єктів

Рис.1
Рівень прозорості (0 — повна прозорість, 255 — повна непрозорість) задають регулятором Щільність.
Зорієнтуватися, які саме кольори штриха й заповнення вибрано, можна за їх зразками, наведеними в рядку стану модуля Анімація — . Новостворені об’єкти мають кольори штриха й заповнення, задані на панелі Колірна палітра.
. Новостворені об’єкти мають кольори штриха й заповнення, задані на панелі Колірна палітра.
Зорієнтуватися, які саме кольори штриха й заповнення вибрано, можна за їх зразками, наведеними в рядку стану модуля Анімація —
Змінити кольори об’єктів, які додано раніше, допоможе інструмент Заповнення  . Якщо на панелі Колірна палітра клацнути зразок кольору штриха, а потім об’єкти, їхні штрихи набуватимуть вибраного кольору. Якщо клацнути зразок кольору заповнення, то інструмент впливатиме на колір заповнення об’єктів.
. Якщо на панелі Колірна палітра клацнути зразок кольору штриха, а потім об’єкти, їхні штрихи набуватимуть вибраного кольору. Якщо клацнути зразок кольору заповнення, то інструмент впливатиме на колір заповнення об’єктів.
Векторне тло
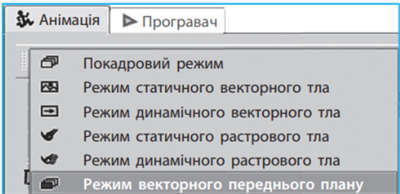
Щоб деякі об'єкти були видимі на протязі усієї анімації, їх слід перенести на особливий шар — тло. Підтримувані види тла зібрано в списку режимів модуля Анімація (рис. 2), їх можна використовувати одночасно.

Рис.2
Векторне тло дає змогу малювати векторні об’єкти інструментами TupiTube. Ці інструменти подібні до інструментів відомого вам векторного графічного редактора Inkscape.
Статичне тло — зображення на тлі, яке упродовж перегляду анімації залишається нерухомим.
Перенесемо нерухомі об’єкти на статичне векторне тло:
1) переконаємося, що активним є кадр 1 (на розкривній панелі на вкладці Сцена 1 у стовпці Шар 1 клацнемо його позначку);
2) інструментом Вибір об’єкта виберемо потрібні об'єкти (два об’єкти разом можна вибрати їх клацанням з утримуванням клавіші Ctrl або перетягуванням);
3) виріжемо вибрані об’єкти, викликавши на них контекстне меню і вибравши команду Вирізати (або сполучення клавіш Ctrl + X);
4) перейдемо в режим статичного векторного тла і вставимо об’єкти командою контекстного меню Вставити (або сполучення клавіш Ctrl + V);
5) натисканням клавіш зі стрілками пересунемо об’єкти, якщо це потрібно.
1) переконаємося, що активним є кадр 1 (на розкривній панелі на вкладці Сцена 1 у стовпці Шар 1 клацнемо його позначку);
2) інструментом Вибір об’єкта виберемо потрібні об'єкти (два об’єкти разом можна вибрати їх клацанням з утримуванням клавіші Ctrl або перетягуванням);
3) виріжемо вибрані об’єкти, викликавши на них контекстне меню і вибравши команду Вирізати (або сполучення клавіш Ctrl + X);
4) перейдемо в режим статичного векторного тла і вставимо об’єкти командою контекстного меню Вставити (або сполучення клавіш Ctrl + V);
5) натисканням клавіш зі стрілками пересунемо об’єкти, якщо це потрібно.
Динамічне тло — зображення на тлі, яке під час перегляду анімації прокручується в певному напрямку.

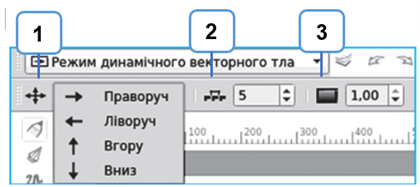
Рис.3. Елементи керування динамічним тлом:
1 - напрям руху;
2 - величина зміщення тла на 1 кадр;
3 - щільність (0 — повністю прозоре, 1 — повністю непрозоре).
Приклад:
Створимо тло для зимової анімації з зображенням нерухомого снігового покриву та рухомих хмар. Для цього:
1) розпочнемо новий проєкт зі світло-синім кольором тла; виберемо світло-сірий колір заповнення;
1) розпочнемо новий проєкт зі світло-синім кольором тла; виберемо світло-сірий колір заповнення;
2)на статичному векторному тлі інструментом Олівець (рис.4) намалюємо замкнену криву, що зображає сніговий покрив;
3) перейдемо в режим динамічного векторного тла і намалюємо у верхній частині кадру інструментом Еліпс декілька фігур — хмар;
4) задамо значення параметрів: напрям руху — праворуч; зміщення — 5; щільність — 1;
3) перейдемо в режим динамічного векторного тла і намалюємо у верхній частині кадру інструментом Еліпс декілька фігур — хмар;
4) задамо значення параметрів: напрям руху — праворуч; зміщення — 5; щільність — 1;
5) додаймо до анімації кадри (зважаючи, що частота кадрів 24 кадри/с): прокрутімо донизу список кадрів на панелі Розкадрування і клацнімо прямокутник навпроти номера 100 — тепер проєкт має 100 кадрів. Список номерів при цьому подовжився, тому кількість кадрів можна ще збільшити.
Тепер у модулі Перегляд видно анімацію тривалістю приблизно 4 с (оскільки 100 : 24 ≈4).
Тепер у модулі Перегляд видно анімацію тривалістю приблизно 4 с (оскільки 100 : 24 ≈4).
Рухоме тло дозволяє створити ілюзію руху інших об’єктів. Наприклад, внаслідок руху тла із зображенням дороги здаватиметься, що рухається (насправді, нерухоме) зображення автомобіля.
Растрові зображення мають фіксовану роздільну здатність, тому при збільшенні вони можуть втрачати якість, стаючи «пікселізованими».
Растрове тло
У TupiTube растрове тло — це зображення, яке використовується як фон для анімації, і складається з пікселів, на відміну від векторної графіки.
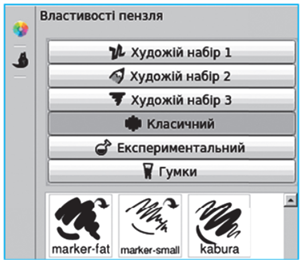
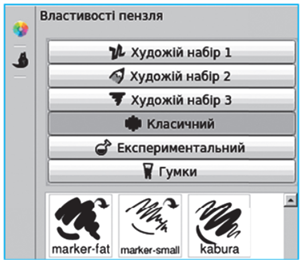
У режимах статичного й динамічного растрового тла відкривається вікно, в лівій частині якого розташована панель Властивості пензля (рис. 4). Кнопки з назвами наборів пензлів угорі панелі відкривають відповідні набори, з яких можна вибрати потрібний пензель.

Рис.4

Рис.4
Приклад:
Додамо до проєкту з прикладу 2 зображення сонця. Для цього:
1) перейдемо в режим статичного растрового тла;
2) виберемо з набору Класичний пензель pointy-ink;
3) кнопкою на лівій панелі відкриємо панель Колірна палітра і встановимо для штриха жовтий колір — тепер на статичному растровому тлі можна намалювати сонце.
2) виберемо з набору Класичний пензель pointy-ink;
3) кнопкою на лівій панелі відкриємо панель Колірна палітра і встановимо для штриха жовтий колір — тепер на статичному растровому тлі можна намалювати сонце.
Щоб унесені зміни додати до проєкту та повернутися в головне вікно, необхідно вибрати команду меню Файл → Вийти з растрового режиму (або натиснути сполучення клавіш Ctrl + Q).
Динамічне растрове тло
Приклад:
Додамо до проєкту (див. приклади 2 і 3) рухоме зображення клаптів снігу. Для цього:
1) перейдемо в режим динамічного растрового тла;
2) встановимо на панелі Колірна палітра світло-сірий колір штриха;
3) виберемо на панелі Властивості пензля з набору Класичний пензель dry-brush;
4) намалюємо в різних місцях полотна короткі штрихи;
5) задамо для зміщення значення 1;
6) виберемо команду Файл → Вийти з растрового режиму і переглянемо результат: небом пливуть хмари і падає сніг.
Упорядкування шарів тла
Кнопкою поряд зі списком режимів модуля Анімація відкривається вікно для задання параметрів режимів (рис. 5).
Тут можна змінити розташування різних шарів тла відносно глядача / глядачки. Кнопки
Кнопка  перемикає видимість відповідного шару. Щоб підтвердити зміни в налаштуваннях, необхідно натиснути кнопку Застосувати
перемикає видимість відповідного шару. Щоб підтвердити зміни в налаштуваннях, необхідно натиснути кнопку Застосувати  . Кнопкою Скасувати
. Кнопкою Скасувати  вікно закривається без внесення змін до проєкту.
вікно закривається без внесення змін до проєкту.
Джерела:
Інформатика : підруч. для 7 кл. закл. загал. серед. освіти / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Х. : Вид-во «Ранок», 2024.