Редактор двовимірної анімації TupiTube
TupiTube (рис. 1) —вільний редактор двовимірної анімації з відкритим кодом.

Рис.1
Розгляньмо головне вікно програми (рис.2). Його вигляд залежить від використовуваного модуля (на рисунку — модуль Анімація).

Рис.2.
1 — верхня панель;
2 — вкладки модулів;
3 — список режимів модуля;
4 — рядок меню;
5 — панель команд модуля;
6 — панель параметрів інструментів;
7 — розкривна панель;
8 — права панель;
9 — ліва панель;
10 — лінійки;
11 — панель інструментів;
12 — робоче поле;
13 — рядок стану;
14 — нижня панель.
Кнопки команд верхньої панелі:

Рис.3.
1 — створити новий проєкт;
2 — відкрити наявний проєкт;
3 — зберегти проєкт;
4 — зберегти копію проєкту під іншою назвою;
5 — закрити проєкт;
6 — перейти на сайт програми.
Засоби розроблення анімації зібрано в модулі Анімація (див. рис. 2). Модуль Програвач дає змогу переглядати створену анімацію в різних режимах.
Створення проєкту
Щоб розпочати розроблення проєкту, потрібно:
- запустити застосунок TupiTube і натиснути кнопку Новий проєкт,
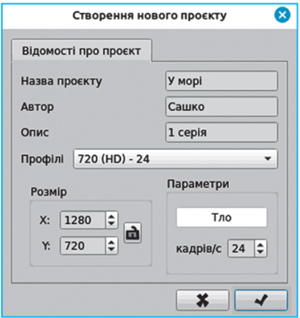
- у діалоговому вікні Створення нового проєкту (рис.4) ввести його параметри:
- зі списку Профілі вибрати один із варіантів розмірів полів (X — ширина, Y — висота) і частоти кадрів (кадрів/с),
- клацнути прямокутник із написом Тло, у діалоговому вікні, що відкриється , вибрати колір тла для кадрів анімації,
- Натиснути кнопку
 , після чого відкриється вікно програми з модулем Анімація.
, після чого відкриється вікно програми з модулем Анімація.

Рис.4
Додавання геометричних фігур
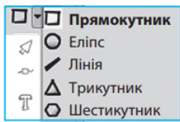
Щоб побудувати фігуру, слід кнопкою

Рис.5
Побудована фігура має центральний маркер для переміщування та зелені кутові маркери для змінення розмірів (рис.6). Якщо двічі клацнути на одному з маркепів, вони змінять колір на помаранчевий і слугуватимуть для обертання фігури.

Рис.6
Приклад:
Створимо анімацію кидання м’яча. Для цього:
1) запустимо редактор анімацій і створимо проєкт із профілем 640×480 — 24;
2) додамо фігури прямокутник, трикутник і еліпс;
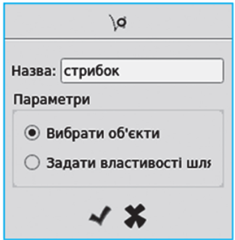
3) виберемо інструмент Анімація переміщення , на панелі параметрів інструментів уведемо назву анімаційного ефекту (наприклад, стрибок) і натиснемо
, на панелі параметрів інструментів уведемо назву анімаційного ефекту (наприклад, стрибок) і натиснемо  — з’являться назви режимів подальшої роботи (рис. 7);
— з’являться назви режимів подальшої роботи (рис. 7);
1) запустимо редактор анімацій і створимо проєкт із профілем 640×480 — 24;
2) додамо фігури прямокутник, трикутник і еліпс;
3) виберемо інструмент Анімація переміщення

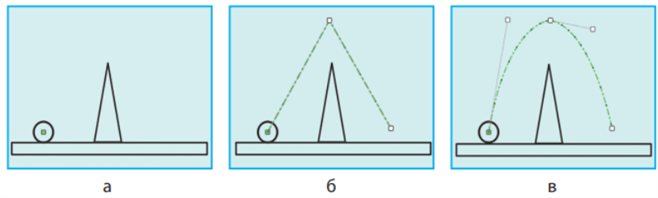
4) клацнемо (виберемо) еліпс і перейдемо в режим Задати властивості шляху (рис. 8, а);
5) побудуємо шлях, яким рухатиметься еліпс, клацнувши над трикутником, а потім праворуч від нього (рис. 8, б);
6) перетягнемо білі маркери, спочатку суміщені з кінцями відрізків, щоб отримати криву лінію (рис. 8, в);
7) збережемо анімацію, клацнувши кнопку ;
;
8) перейдемо до модуля Програвач, щоб побачити результат роботи.
5) побудуємо шлях, яким рухатиметься еліпс, клацнувши над трикутником, а потім праворуч від нього (рис. 8, б);
6) перетягнемо білі маркери, спочатку суміщені з кінцями відрізків, щоб отримати криву лінію (рис. 8, в);
7) збережемо анімацію, клацнувши кнопку
8) перейдемо до модуля Програвач, щоб побачити результат роботи.

Рис.8
Після додання до еліпса анімаційного ефекту можна помітити, що на розкривній панелі на вкладці Сцена 1 у стовпці Шар 1 з’явилися позначки кадрів (рис. 9).

Рис.9
Якщо проєкт не зберегти на початку роботи, то час від часу з’являтиметься вікно з нагадуванням. Зміни, зроблені після збереження проєкту, зберігатимуться автоматично.
Джерела:
Інформатика : підруч. для 7 кл. закл. загал. серед. освіти / [О. О. Бондаренко, В. В. Ластовецький, О. П. Пилипчук, Є. А. Шестопалов]. — Х. : Вид-во «Ранок», 2024.